第一次拿到这个图片也是SketchUp学员向我提供,我当时认为利用借笔建模会很快做完。结果我发现借笔建模的思维指导下做出来是没有问题,但进度远远比自己预估的要慢得多,主要是里面的曲线控制起来不方便。……模型首次创建总用时约40分钟。您通过本文可以查看创建景观如意天桥的完整图文教程,如果您是本站VIP会员还可以观看到原创视频教程。本文由少校-LA撰写的原创文章,参考图片来源于学员提问。

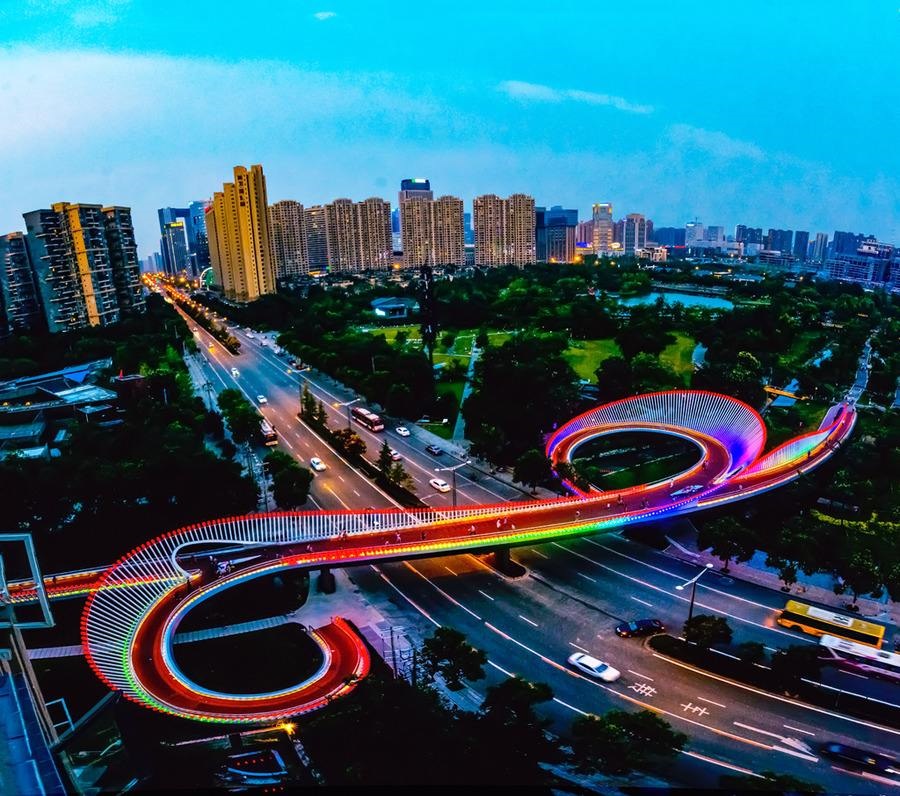
在成都市高新区天府二街,一座新建的过街天桥别具一格、造型独特,从空中俯瞰形状似一把“如意”镶嵌于街道,充满创意,同时寓意吉祥如意。

据了解,这座“如意桥”全长331米,主桥长213米,宽5米�>sa ����=”o&
ga� ,�

nb 学习一下
赞。贝兹曲线编辑这个插件在哪里下载?
这个插件在插件精灵里面有,你在网站搜索插件精灵四个字。
少校,坡道抬升这个插件怎么在网站有吗?找不到
有的,不是一个单独的插件。是Fredo开发的插件,Fredo工具箱插件,里面有这个功能。
nb 学习一下
流弊